Magento Review – To be MVC or not to be MVC?
Paul Bill

Paul Bill
There is no denying Magento’s popularity on the web, as it is still the most popular e-commerce solution available. I have spent two and a half years now developing custom Magento 1.x themes and extensions. I am certainly not the leading authority on everything Magento, however I would like to share my experiences working with it, to provide a bit more information for people who are thinking about becoming Magento developers. I hope my ups and downs with the platform will help Magento newbies make an objective decision on whether it’s the e-commerce framework for them.
I want to start by addressing what I feel is a common misconception with Magento; is it actually an MVC framework?
What is MVC
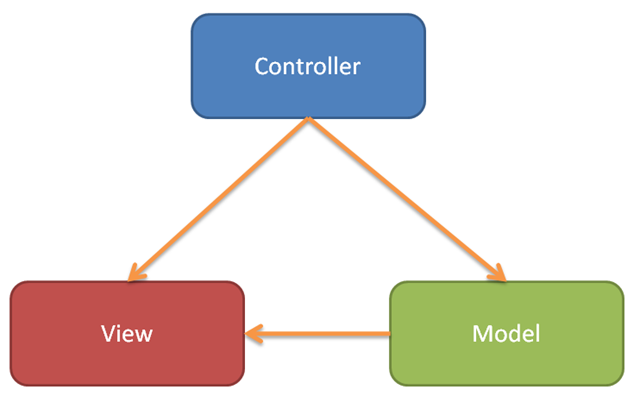
Model View Controller (MVC) is a software architectural pattern which is very common when building web applications. The pattern focuses on the separation of the presentation layer of your application (the View) and your data (the Model). The Controller is part of the application that deals with the users requests, which manipulates the Model which displays the View.

Popular PHP frameworks I have used in the past; Laravel, CakePHP, Yii and Codeigniter all use this pattern, or a slight variation of this pattern. This Sitepoint article goes into much more detail about what MVC is, but I just want to stress one of the key benefits of MVC:
In theory, a well-developed MVC system should allow a front-end developer and a back-end developer to work on the same system without interfering, sharing, or editing files either party is working on… it has been adapted and is widely used by web developers due to its emphasis on separation of concerns, and thus indirectly, reusable code.
Is Magento MVC?
Magento is built with the Zend Framework, and I was told it used a MVC pattern similar to the frameworks I had experience with. However, by Magento’s own admission, it doesn’t follow a traditional MVC approach; it is a configuration based MVC system.
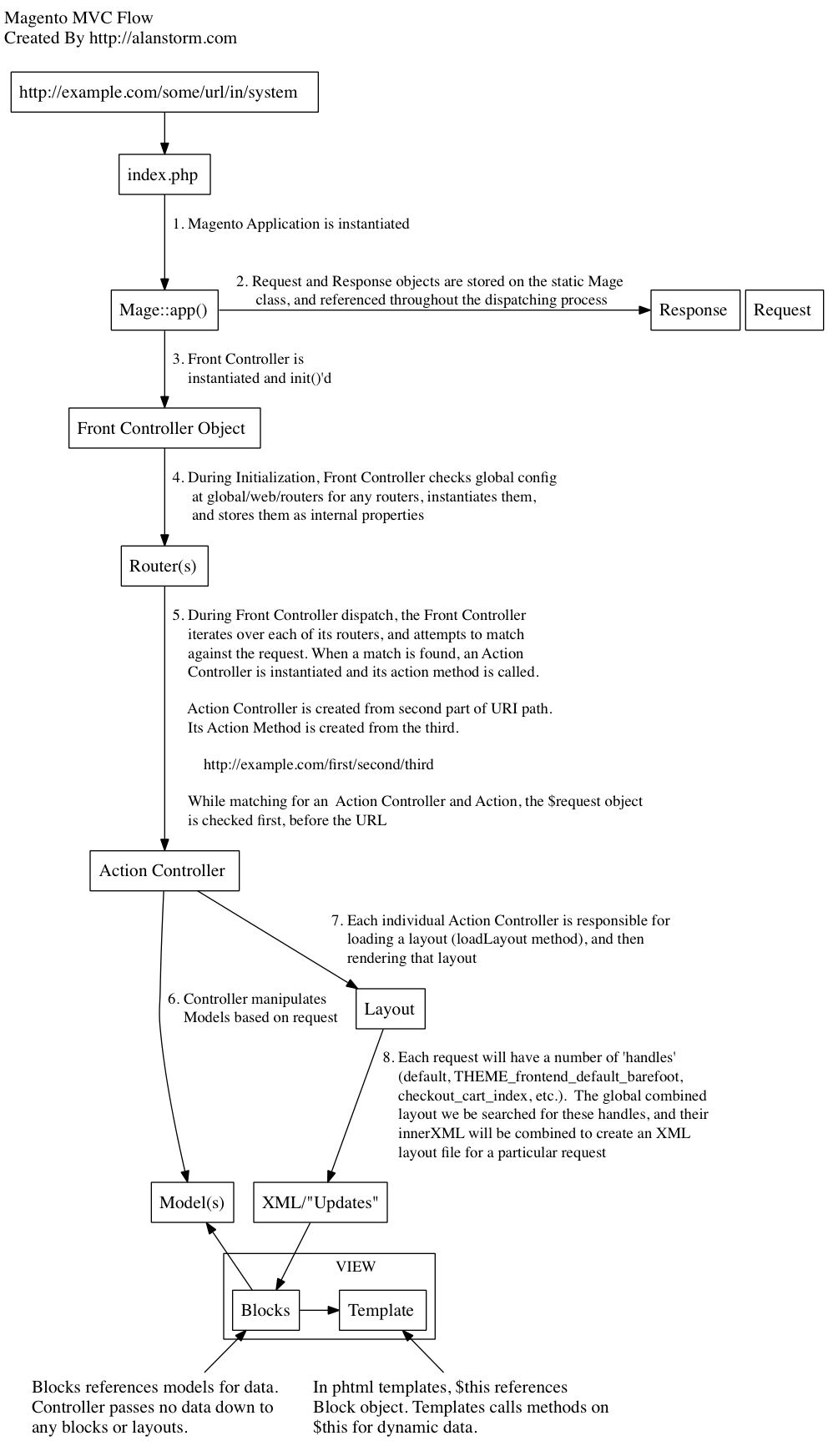
You can have a look at Magento’s own diagram attempting to explain its configuration based approach to MVC. However, if like me, you enjoy a headache free day then I suggest your better off looking at this diagram taken from Alan Storm’s website:
On a side note, Alan Storm’s website is a brilliant resource for all Magento developers. His understanding of Magento and tutorials have helped me out loads. If your serious about learning Magento then I suggest you go bookmark it now. Go on. I’ll wait here.

Alan has done a brilliant job of visualising how Magento works; his flow chart explains that its action Controllers are manipulating the Models based on the request, then loading a Layout. The Layout is configured by an XML file which tells the Layout which Views to load. So far so good. The XML is making things a little more complicated as it’s loading loads of Views instead of just one. But this is essentially Magento’s configuration based MVC in action.
At the bottom of the diagram you’ll see that the View section is actually made up of two components; Blocks and Templates. You’ll then notice that the Blocks are requesting data directly from the Models. As I am sure you’re aware in a MVC pattern, Views should not contain logic (that’s what the Controller is for) and should not be able to manipulate data from a Model.
These Blocks are essentially hybrid ViewControllers, which contain controller logic, specify what template file to use and in some cases, (like the Mage_Catalog_Block_Navigation Block) frustratingly contain HTML. To make matters worse I have found JavaScript and inline styles embedded in controller logic in some Blocks.
Along with Blocks, the Templates are not any better.
Take a look at the price.phtml file for example, found in app/design/frontend/base/default/template/catalog/product/price.phtml.
This mess of a file renders roughly 15-20 lines of html on the client, however the file in Magento 1.9.2 (The latest 1.9 version at the time of writing) is 472 lines long, requests three helpers, AND has over 40 if statements.
OK, Magento’s Not Traditional MVC. Why Does This Matter?
Remember our primary reason for using an MVC framework in the first place; separation of concerns which leads to reusable code. Views containing Controller logic commonly leads to frustrating problems when working on a Magento theme; where changing themes will commonly cause the site to go down.
Take the Mage_Catalog_Block_Navigation Block again for example. It has a method called which contains the HTML for the navigation menu as an unordered list. What if you don’t want the menu to render as list elements? Or you wanted to make some changes to the HTML? Should you:
- Edit the Mage_Catalog_Block_Navigation Core files?
- Copy the Mage_Catalog_Block_Navigation file from its location in the app/core folder to app/local?
- Create an extension that uses config XML to tell Magento’s layouts to rewrite all calls to Mage_Catalog_Block_Navigation to Yourextensions_Catalog_Block_Navigation which in turn extends Mage_Catalog_Block_Navigation?
Worryingly, I have seen many Magento sites with all these “work arounds”. The first two solutions are both none starters as what’s going to happen when you update Magento’s core? If you’ve edited the core direct your changes are going to be overwritten and if you’ve copied the old file to app/local then your application will not get the core updates to that Block!
The correct (as far as Magento is concerned), and most time consuming, way is the third option. But it’s not without it’s problems, what’s going to happen if you installed an extension that did the same thing and used XML to overwrite the same Block? Let's not forget all we are trying to do here is edit some HTML… What is usually a two minute job using a framework that follows traditional MVC patterns, has turned into a minefield with Magento.
Conclusion
Magento is not a framework that follows the MVC pattern. Perhaps it should never have been sold as an MVC framework in the first place? E-commerce applications are complicated beasts, with each page layout rendering loads of independent components. Perhaps a better solution would be a Model View Viewmodel (MVVM) approach with a RESTful backend? Food for thought…